Its weird how just seemingly small concepts can move you from having something look weird to looking about right. It's not perfect, but it makes you feel on the right track. This is the path to making the dandelion move from a wad of cotton balls on sticks to something looking like a dandelion.
First off, I created randomly generated (and removed) dandelions to go into my field. Each one a separate and new instance of a flower.
The next step was to try and figure out how to make it a little more realistic. After some exciting searching and browsing pictures of dandelions, I tried to make the colors of the different elements closer to what they actually were. I learned that the stalks of each flower were more orangey, and the seedlet stalks were a darker green. I also shrank the size of the balls on the tips of each seedlet. Then, enter the hairs. They aren't curved yet, but standing straight still created a nice effect.
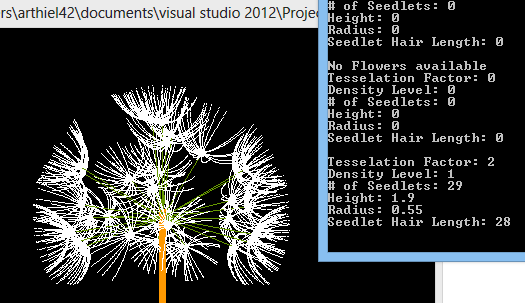
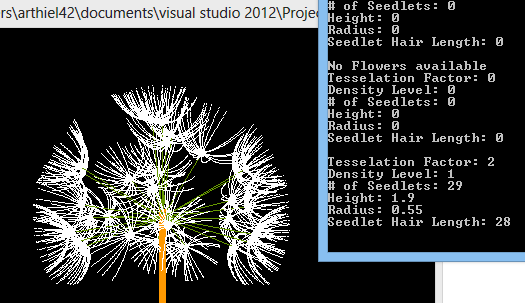
After further research, I decided to make the spheres of the flower closer to the dome-like structure the dandelions seem to have. From playing around with how the dome should act, I got to a point resulting like this:
I liked the domey-ness, and decided to keep up with this a bit longer. The below images are at a smaller geodesic tessellation to better see what the structure of the dandelions looks like.